Widgets
Widgets are regular embeds that can be inserted anywhere in your articles. This feature allows you to embed any third party widget (embeds/iframes outside the (embeds we support by default) inside your articles with no limitations.
When you create a widget in your dashboard, you can insert it in your article like so:
%%[widget-id-here]
Copy
Here is how to create a widget
- Log in to your Hashnode account.
- Click on your profile picture at the bottom-left corner of the page on desktop screen or top-right corner on mobile screen.

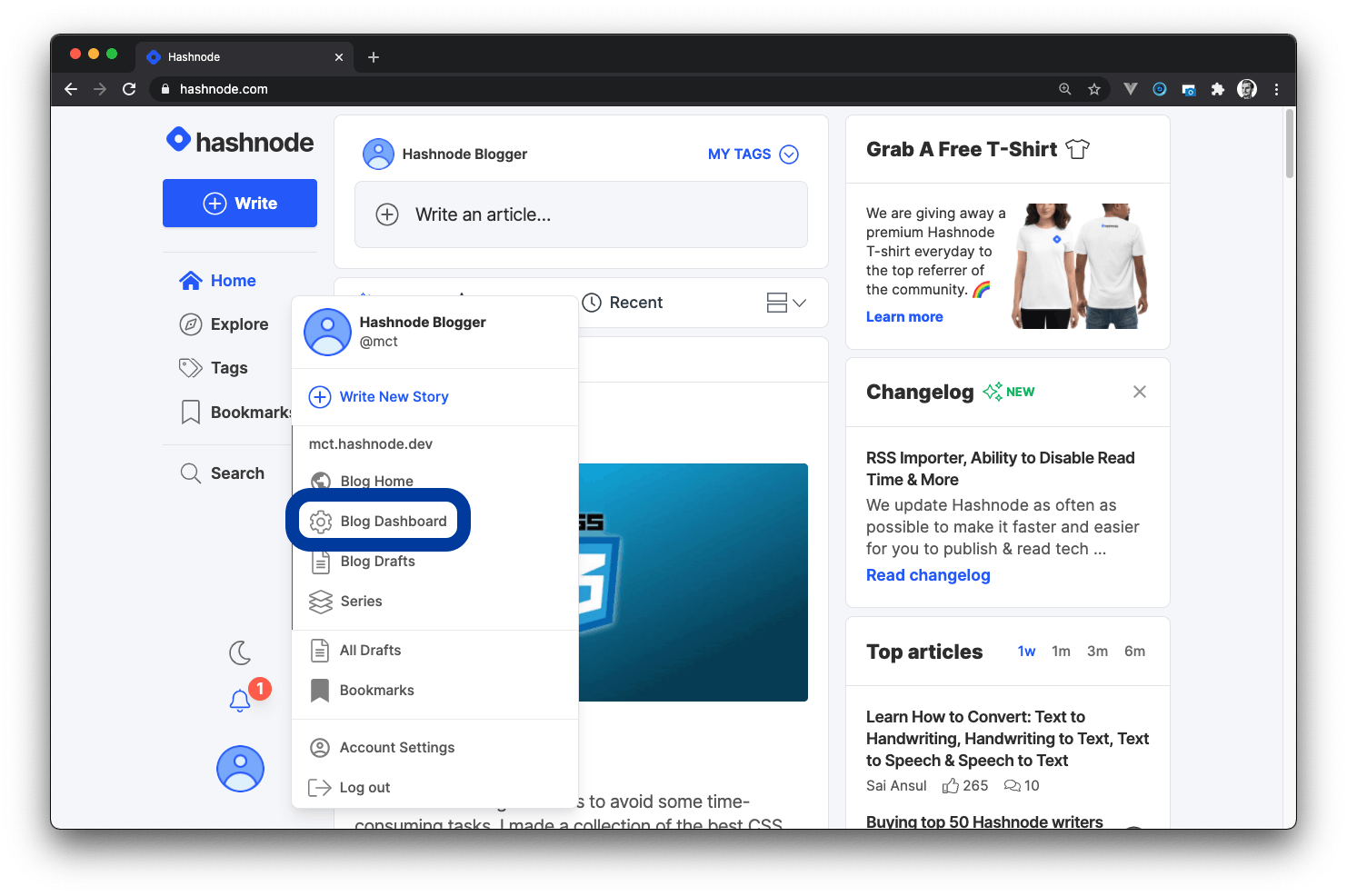
- Click on the Blog Dashboard option from the popup modal to access your blog's dashboard.

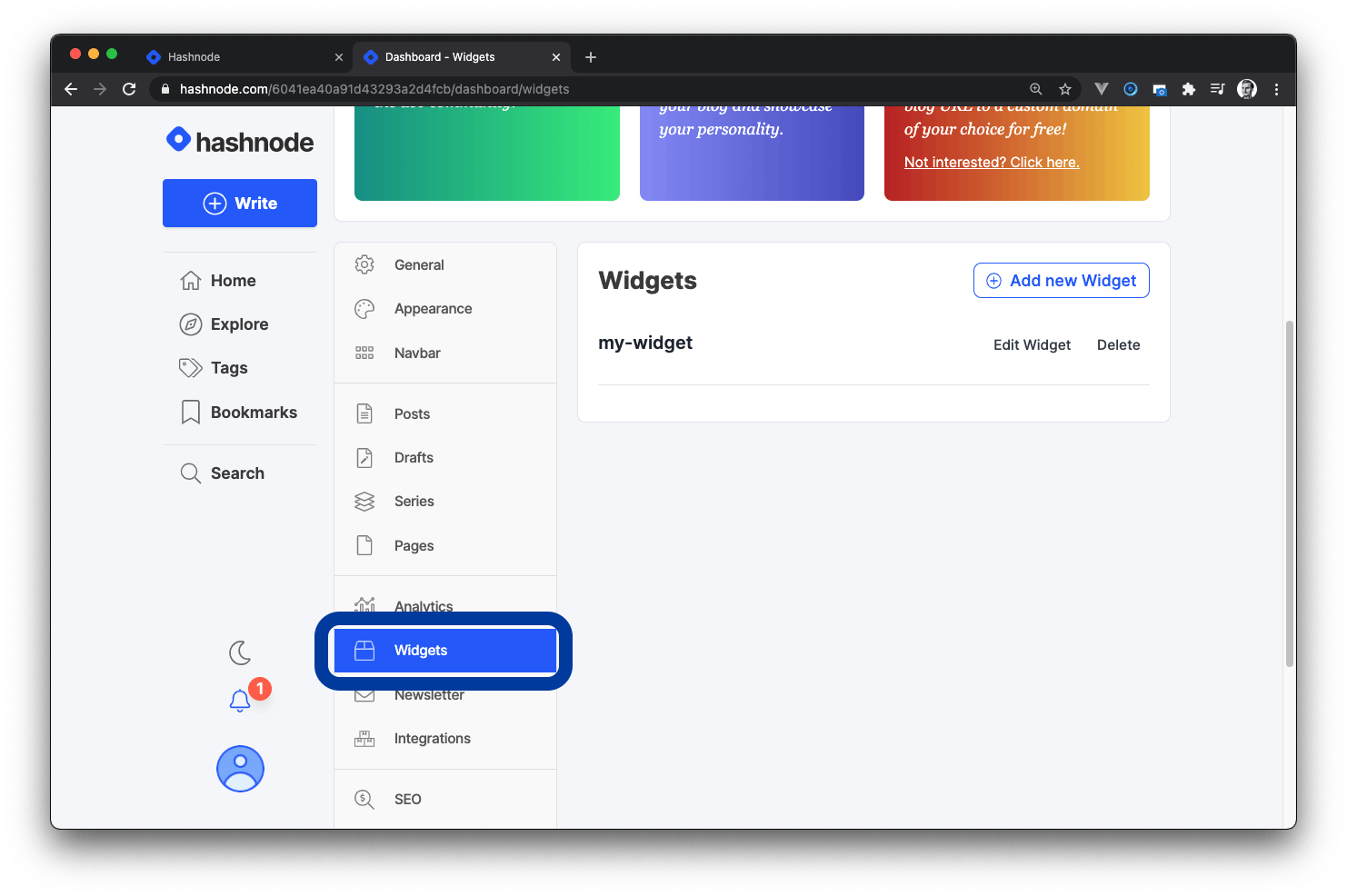
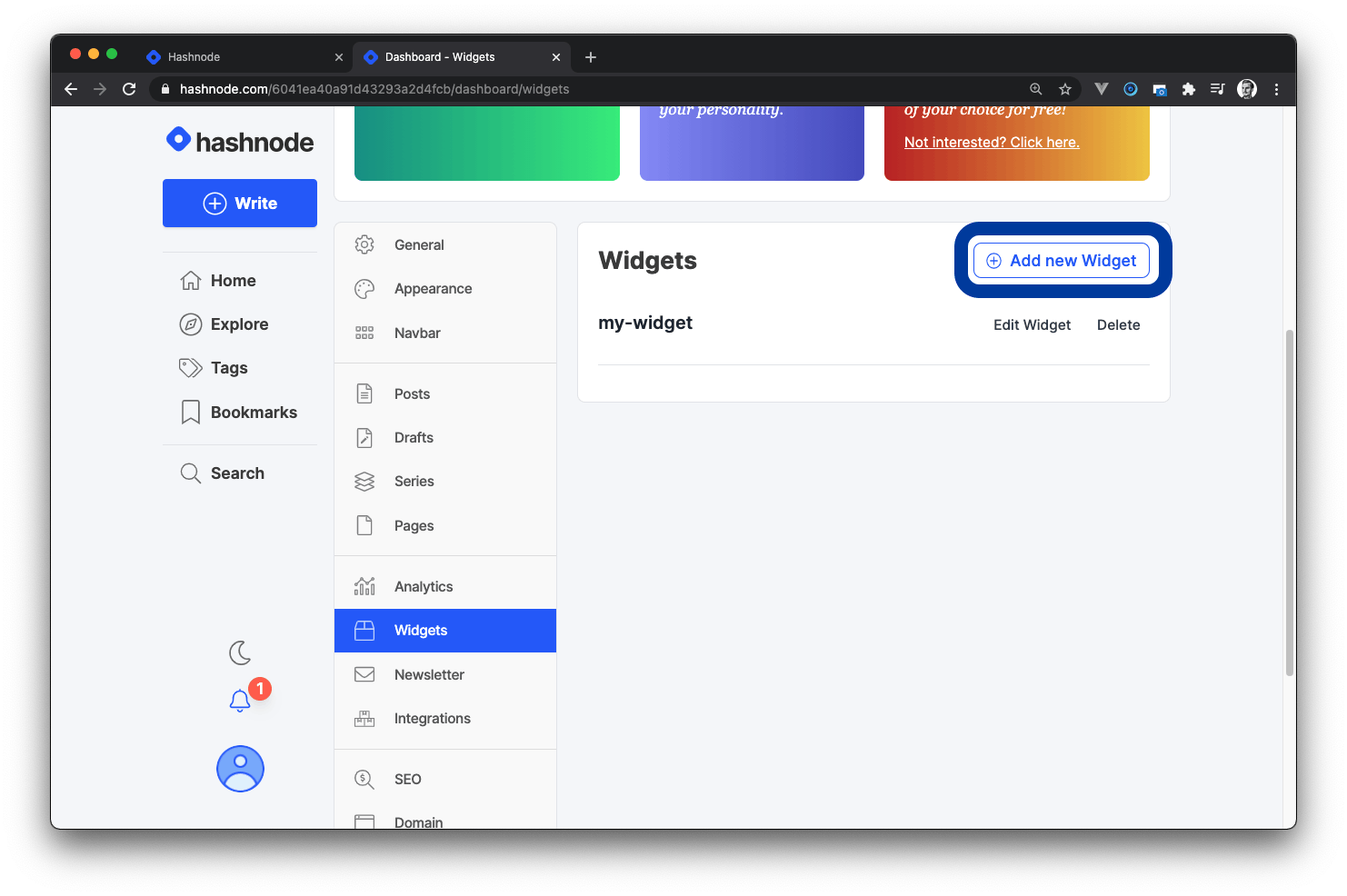
- Click on the WIDGETS tab to create, edit, and delete a widget.

- Click on the Add new Widget button to create a new widget.

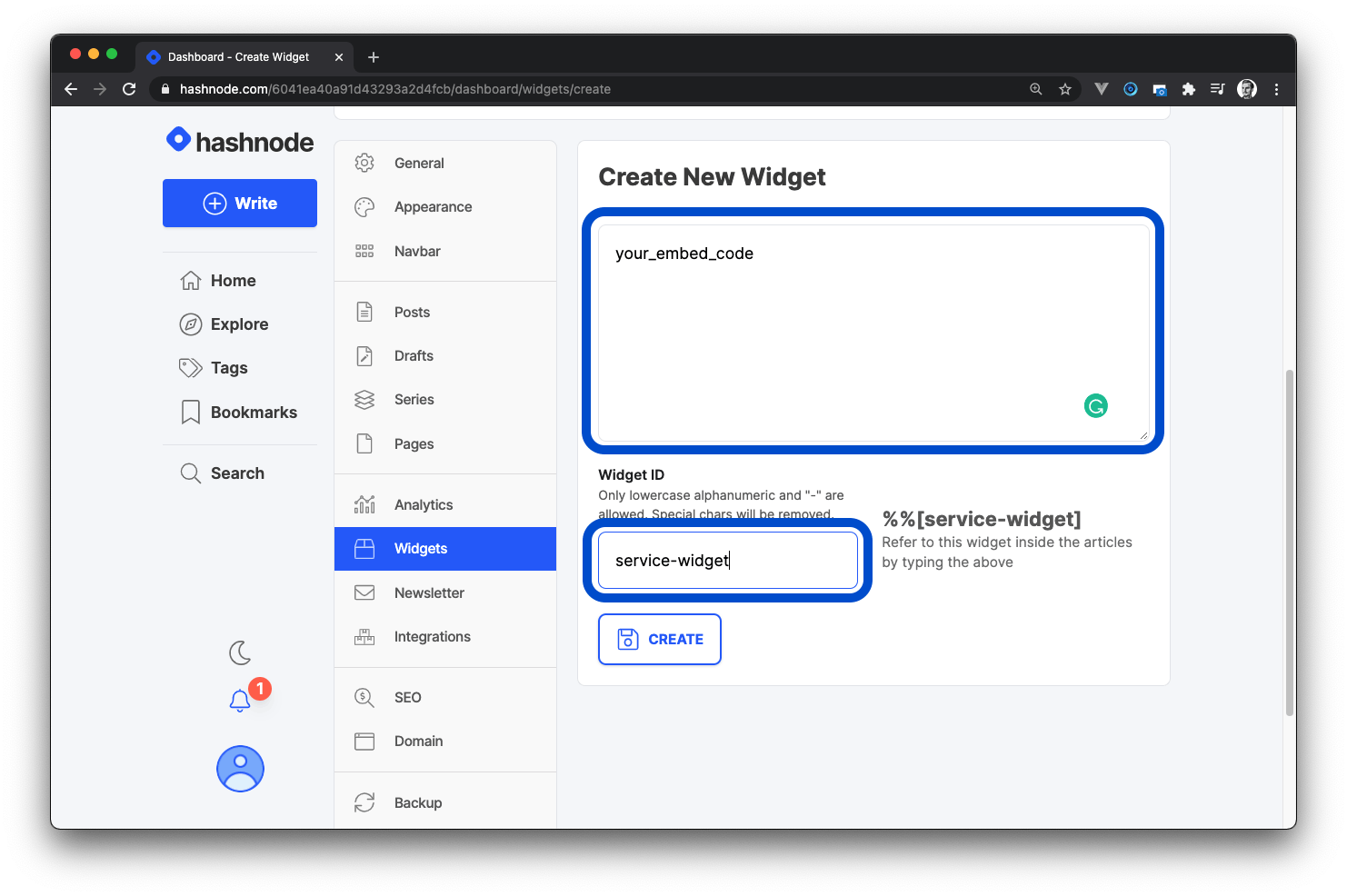
- Paste the embed code and enter the widget id in the field provided (e.g., a widget to add the Twitter timeline os a particular username named twitter-timeline).

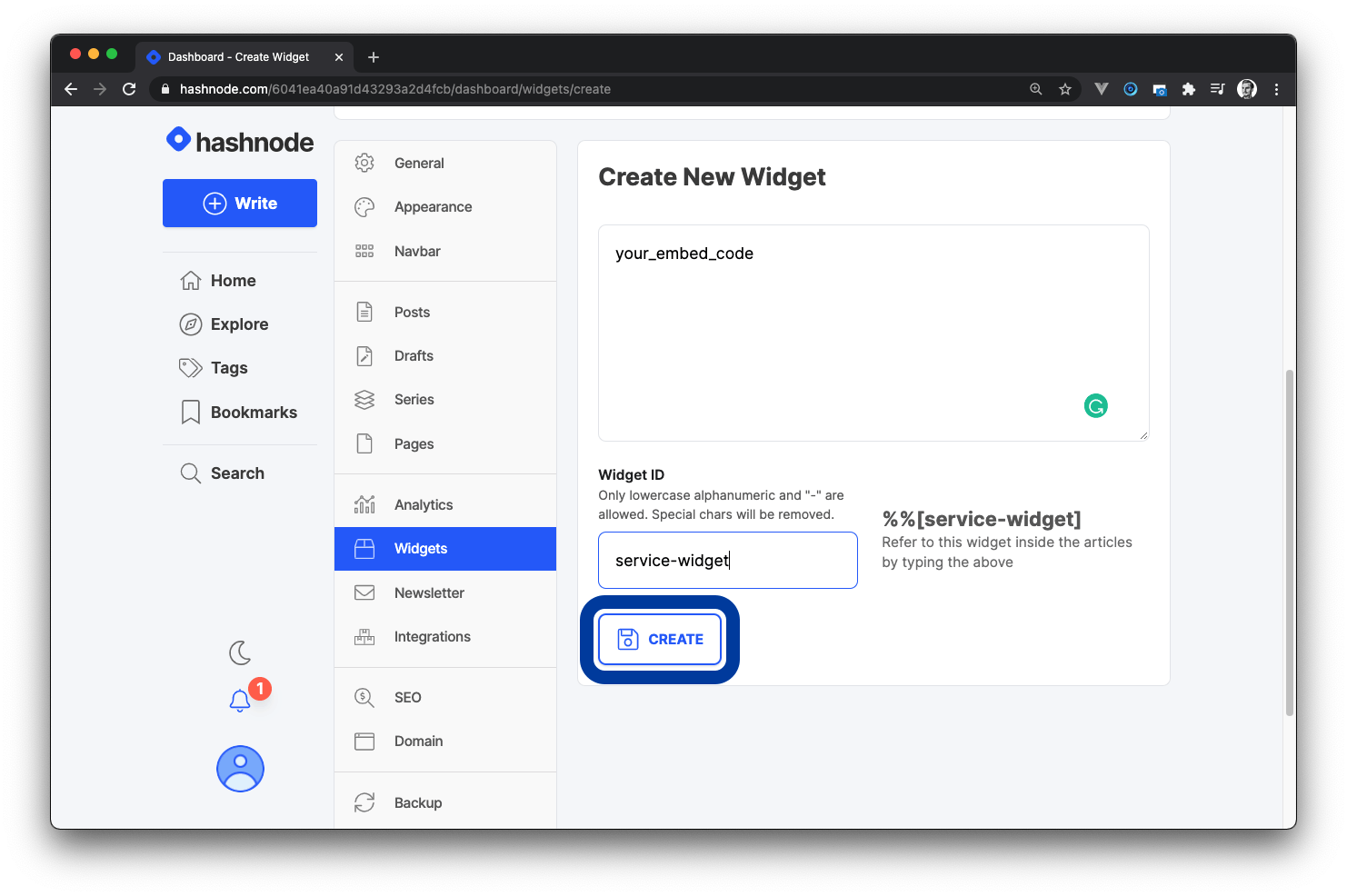
Then, click on the Create button to save your changes.

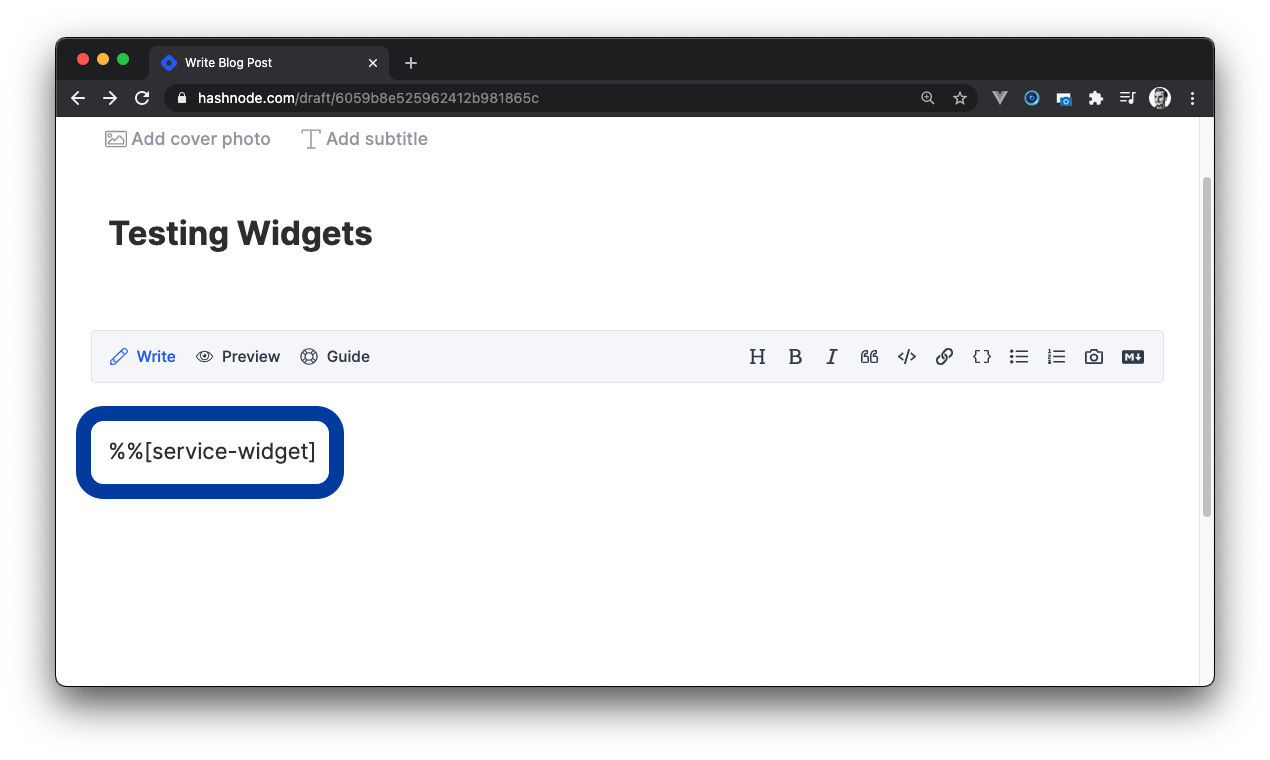
- Refer to the created widget inside your article using the syntax
%%[widget-id-here].

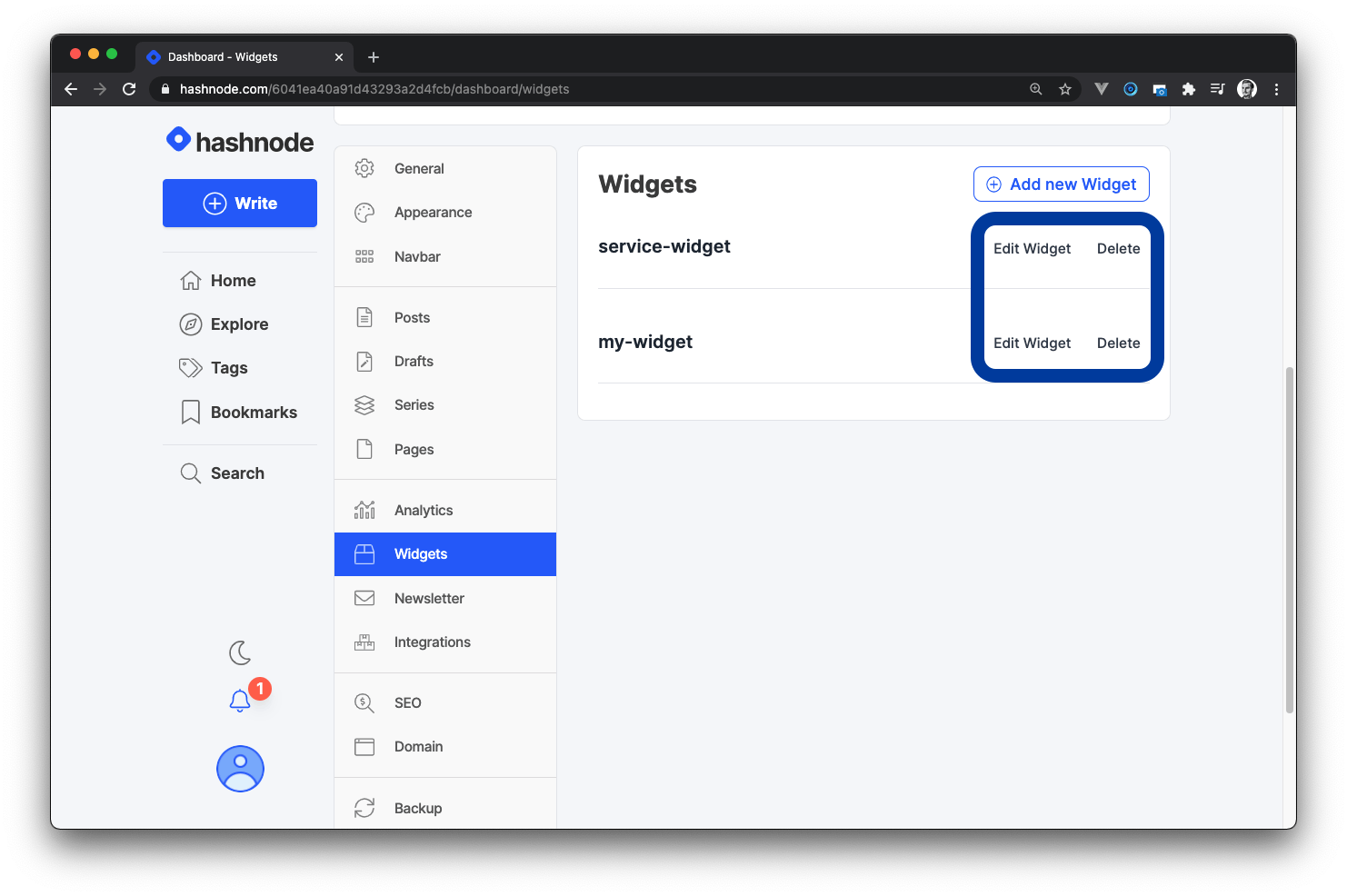
- To edit or delete any widget, visit the WIDGETS tab again and click on the Edit Widget or Delete button, respectively.