Open source. Free forever
Simplest way to
create docs
for your open source projects
Just add a `/docs` folder with `markdown` files and get a hosted, auto-updating
documentation website up in less than 30 seconds

A feature packed
documentation generator
Hyperdocs has all the features you need to create a fully fledged documentation website for your open source project.
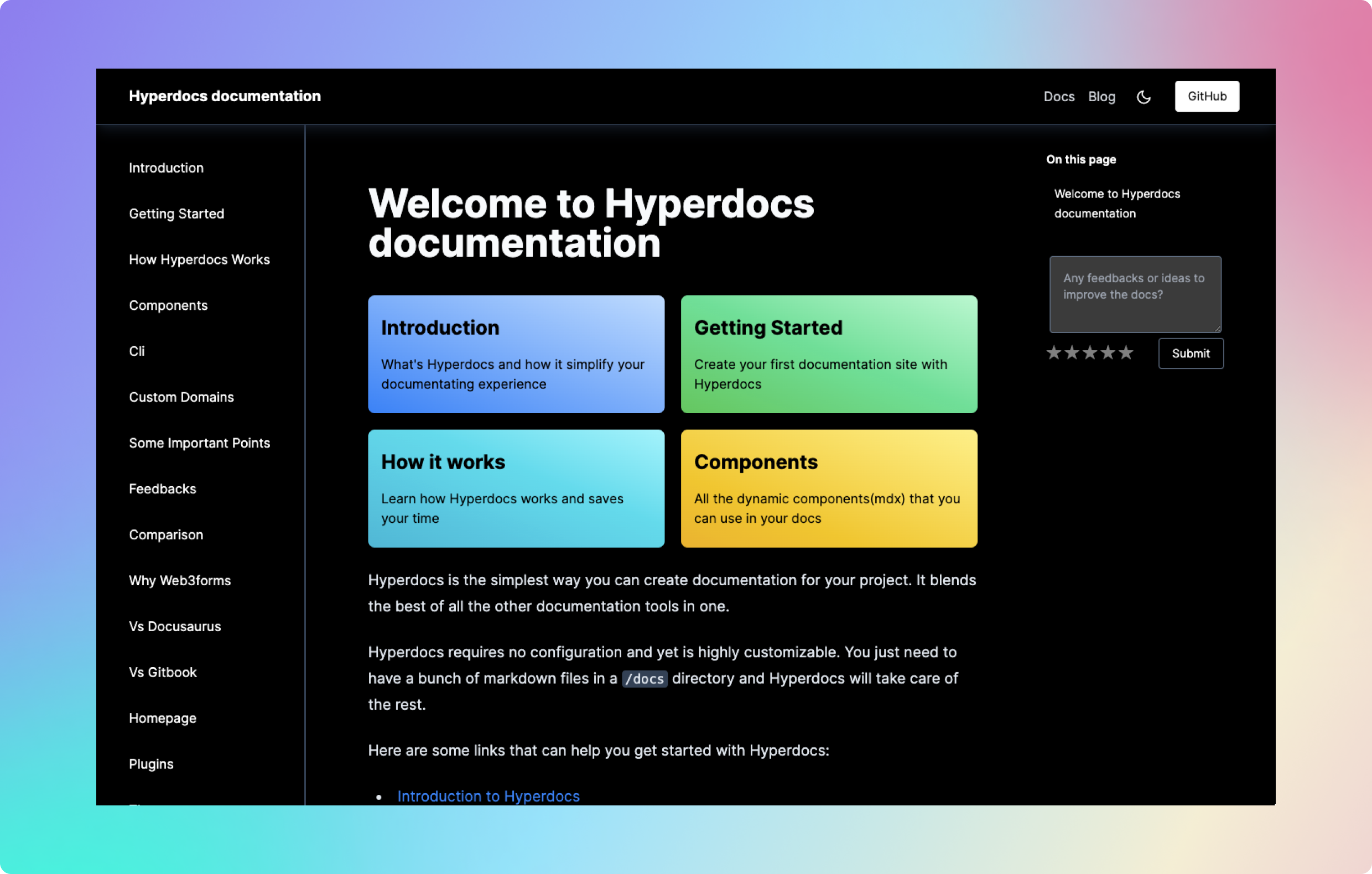
Hosted docs
Just have a docs/ folder with markdown files and a beautiful documentation site will be generated.
Auto updating
Spend a minute on setup and forget the rest. Just keep updating the `docs/` folder and the website will auto update automagically.
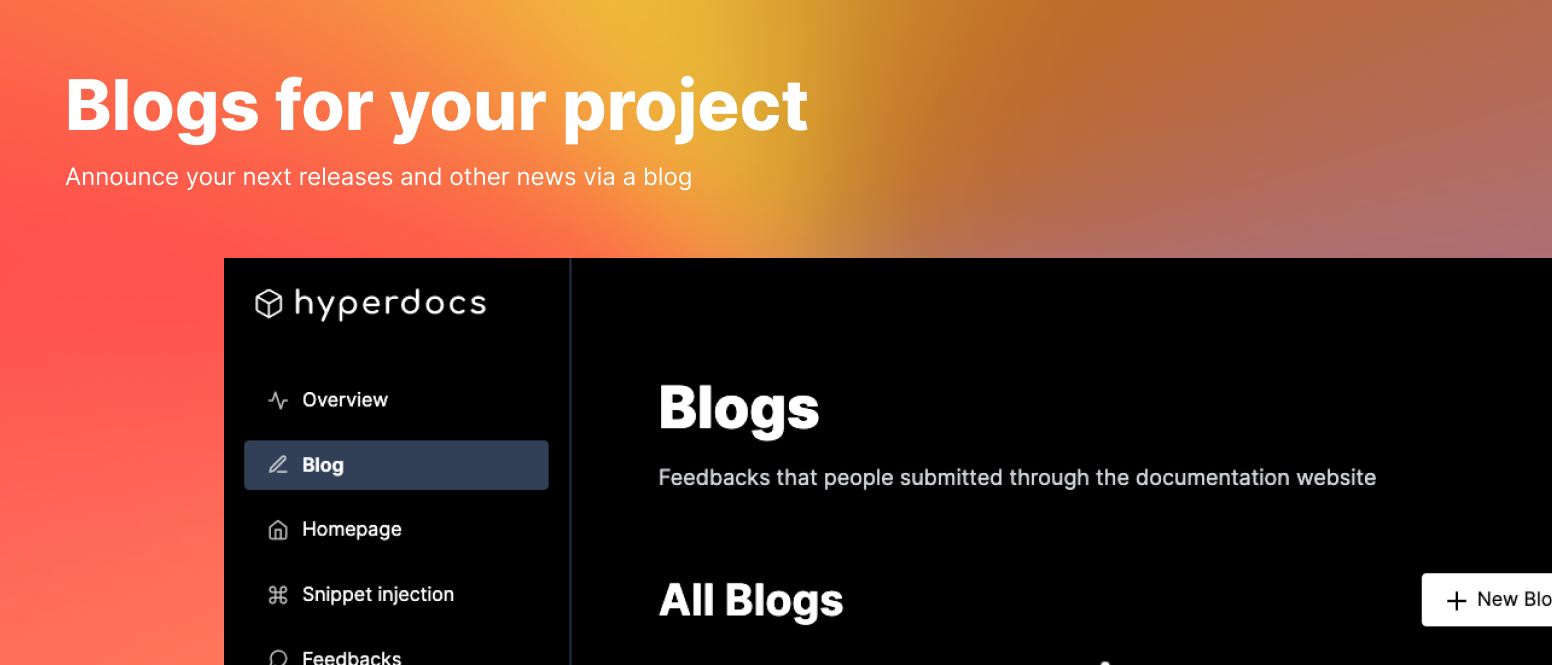
Blog
You can create, edit and publish blog posts from the dashboard. No more pushing drafts to GitHub.
CLI
You can use Hyperdocs as a CLI tool to generate your docs and deploy them to your server.
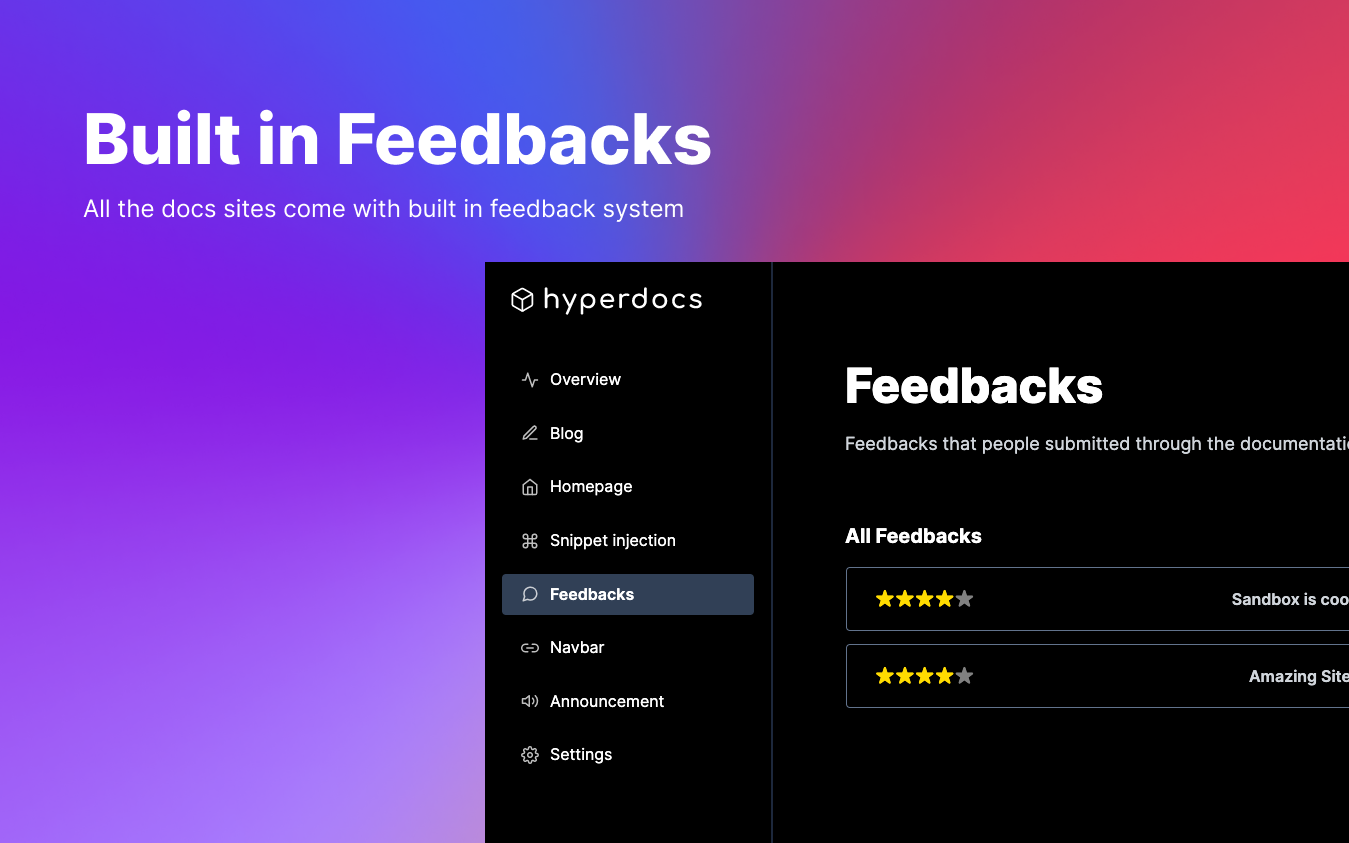
Feedback Widget
Every docs comes with a feedback widget to help you get better feedback from your users.
GitHub as source
All your documentation lives on GitHub. So you get all the collab features of GitHub.
Building docs is boring.
But Hyperdocs makes docs fun and intuitive
Just focus on content. Hyperdocs will take care of hosting, feedback collection, blog management, SEO, lighthouse score and many more. Just push to GitHub and it's done.
Prebuilt components
Hyperdocs has many prebuilt components that you can just start using right away in your markdown files.
Tooltips
JSX
Code playgrounds
Callouts
And much more...
No more { config }
Every documentation generator needs a separate `.json` config file to function properly. Although Hyperdocs works without any config, you can add a `_sidebar.txt` file to customize the order in which links appear in sidebar.
Feedbacks
from docs should be easierHyperdocs provides a built in feedback widget to all sites that helps you collect feedback from your users

A Blog
for your docs
Hyperdocs provides a built in blog for your documentation.